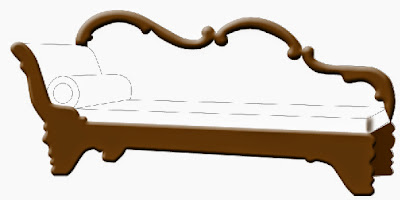
Photoshop မွာ လိုခ်င္တဲ့ပံုကို ဖန္တီးၿပီး၊ အသင့္ရွိၿပီးပံုမ်ား ထည့္သြင္းျခင္းျဖင့္ အလိုရွိေသာ ဒီဇိုင္းတစ္ခုကို ဖန္တီးၾကည့္ပါမယ္။ ကၽြန္ေတာ္ဖန္တီးထားတဲ့ပံုကို ေအာက္မွာ ေတြ႕ႏိုင္ပါတယ္။

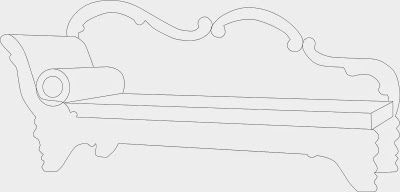
အဲဒီပံု ဖန္တီးႏိုင္ဖို႔ ေအာက္မွာ လိုအပ္တဲ့ပံုေတြကို အသင့္ထည့္ေပးလုိက္ပါတယ္။ Sofa အတြက္လည္း Outline ထည့္ေပးလိုက္ပါတယ္။ ကၽြန္ေတာ္ေတာ့ အဲဒီ Outline ကို Pen Tool နဲ႔ ယူထားတာပါ။ Sofa ပိတ္သားအတြက္ လိုအပ္မယ့္ Texture တစ္ခုကိုလည္း ေဖာ္ျပေပးလိုက္ပါတယ္။



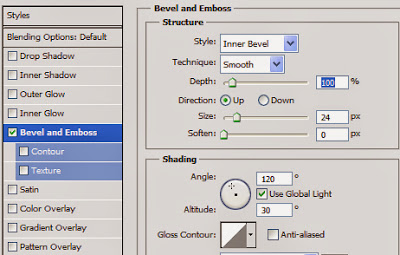
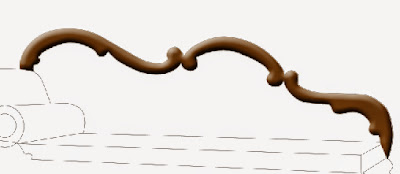
ကဲ.. လက္ေတြ႕လုပ္ၾကည့္ၾကရေအာင္။ ေအာက္မွာ ျပထားသလို Sofa ေနာက္မွီက သစ္သားေနရာေတြကို Select လုပ္ၿပီး Layer အသစ္တစ္ခုမွာ အညဳိရင့္ေရာင္ ျဖည့္လိုက္ပါတယ္။ ၿပီးေတာ့ Layer Menu ၏ Layer Style မွ Bevel and Emboss ႏွိပ္ၿပီး ပံုမွာျပထားတဲ့အတိုင္း ေပးလိုက္ရင္ ညာဘက္ကပံုအတိုင္း ေဖါင္းၾကြ ျဖစ္လာပါမယ္။



ေနာက္ Layer အသစ္တစ္ခုမွာ Sofa ေရွ႕သစ္သားအတြက္ ခုနကလိုပဲ အေရာင္ျဖည့္ Layer Style ေပးလိုက္ပါ။ Size ကိုေတာ့ အတိုးအေလ်ာ့ လုပ္ရပါမယ္။ Side အတြက္လည္း Layer အသစ္မွာ ပိုရင့္တဲ့အေရာင္ျဖည့္ပါ။ Layer Style ေတာ့ မလိုပါဘူး။ ဒါဆိုရင္ ေအာက္ကပံုအတုိင္း ရရွိပါမယ္။

Sofa ရဲ႕သစ္သားတန္းေတြက ပိုၾကြလာေအာင္ ေအာက္မွာ ျပထားသလို Layer အသစ္မွာ Select လုပ္ၿပီး အေရာင္ျဖည့္လိုက္ပါ။ ၿပီးေတာ့ Bevel and Emboss Layer Style ကို ေပးလိုက္ပါ။ အတိုးအေလ်ာ့ခ်ိန္ယူပါ။

အဲလိုပဲ ေနာက္ထပ္ Layer အသစ္ေတြ ေခၚယူၿပီး ေနာက္ထပ္ တစ္ခုရယ္၊ ေဘးဘက္ အတြက္ရယ္ လုပ္ေပးလိုက္ရင္ ေအာက္မွာ ျပထားသလို ျဖစ္လာပါမယ္။

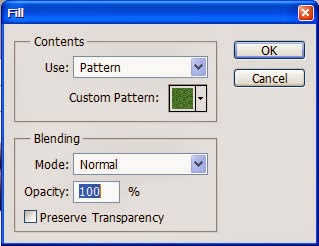
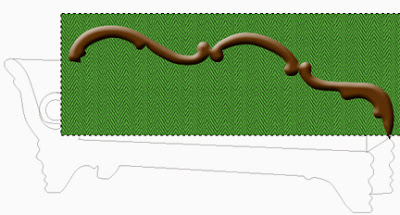
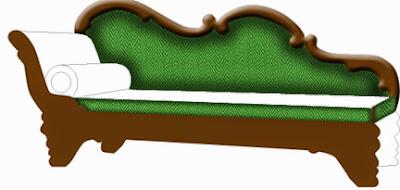
အေပၚမွာ နမူနာထည့္ေပးလိုက္တဲ့ Texture ဖိုင္ကို ဖြင့္ၿပီး Edit Menu မွ Define Pattern ႏွိပ္ၿပီး၊ ေပးခ်င္တဲ့အမည္ေပးကာ Pattern အသစ္တစ္ခု ဖန္တီးလိုက္ပါ။ ေနာက္မွီသစ္သားတန္းေအာက္မွာ Layer အသစ္မွာ Select လုပ္ၿပီး၊ Edit မွ Fill ကိုႏွိပ္ပါ။ ေအာက္ကပံုအတိုင္း ခုနက Pattern ကို ေရြးခ်ယ္ၿပီး OK ႏွိပ္လုိက္ရင္ ျဖည့္ေပးပါလိမ့္မယ္။



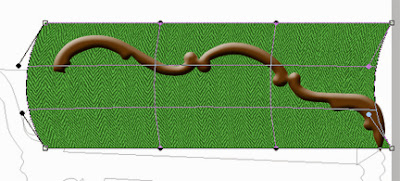
Sofa ေနာက္မွီက ေဖါင္းၾကြေနဖို႔ရာ ျဖည့္ထားတဲ့ Texture ပံုကို ျပဳျပင္ရပါဦးမယ္။ Edit Menu က Transform မွ Warp ကို ႏွိပ္ၿပီး၊ ေအာက္ကပံုအတိုင္း Direction Line ေတြကို ဘယ္ဘက္ဆြဲေပးရပါမယ္။ ဒါမွ မ်ဥ္းေျဖာင့္ျဖစ္ေနတဲ့ Texture ေတြဟာ ခပ္ေကြးေကြးေလး ျဖစ္သြားပါမယ္။ ၿပီးမွ Outline ထဲကအတိုင္း ေနာက္မွီ ပိတ္သားေနရာကို Select လုပ္ပါ။ Select Menu မွ Inverse ႏွိပ္ၿပီး၊ Delete Key ႏွိပ္ၿပီး ဖ်က္ထုတ္လိုက္ပါ။

ရလာတဲ့ ပိတ္သားေနရာမွာ အလင္းအေမွာင္အတြက္ အေရာင္ရင့္ဖို႔ Burn Tool အေရာင္ႏုဖို႔ Dodge Tool ေတြသံုးၿပီး ပြတ္ေပးလိုက္ပါ။ ဒါဆိုရင္ ေအာက္ကပံုအတိုင္း ပိတ္သားက ေဖါင္းလာပါလိမ့္မယ္။

ထိုင္တဲ့ေနရာ ပိတ္သားအတြက္လည္း Lyer အသစ္မွာ ျဖည့္ၿပီး လုပ္ေပးပါ။ ေဘးဘက္ပိတ္သားအတြက္လည္း လုပ္လိုက္ရင္ ေအာက္ကလို ရပါမယ္။

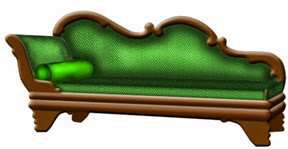
လက္တင္ Cylinder အတြက္ Layer အသစ္မွာ အစိမ္းရင့္ေရာင္ျဖည့္ၿပီး၊ Burn Tool ရယ္၊ Dodge Tool ရယ္သံုးၿပီး အေရာင္အႏုအရင့္ လုပ္ထားပါတယ္။ ဒါဆိုရင္ ေအာက္ကပံုအတိုင္း လွပတဲ့ Sofa တစ္ခု ရရွိပါၿပီ။

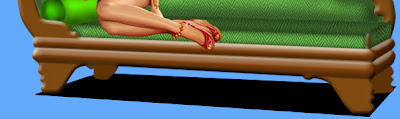
ေပးထားတဲ့ ေမာ္ဒယ္မေလးပံု ျဖတ္ထည့္လိုက္ရင္ ေအာက္ကပံုအတိုင္း ရပါလိမ့္မယ္။ Flip Horizontal လုပ္ၿပီး၊ ဘယ္ဘက္လွည့္လိုက္ပါ။

အဲဒါကို ေနာက္ခံ တစ္ခုထည့္လိုက္ရင္ လွပတဲ့ဒီဇိုင္းတစ္ခုကို ရရွိပါၿပီ။ ကၽြန္ေတာ္ေတာ့ ရိုးရိုးေလးပဲ အျပာေရာင္ Gradient ကို သံုးထားပါတယ္။
အရိပ္အတြက္ Background Layer အေပၚမွာ Select လုပ္ၿပီး အမည္းေရာင္ျဖည့္ထားပါတယ္

အဲဒီ Layer ကို Filter Menu မွ Gaussian Blur 45 Pixels ေပးလိုက္ပါတယ္။ ဒါဆိုရင္ ျပည့္စံုတဲ့ ဒီဇိုင္းတစ္ခုျဖစ္သြားပါၿပီ။


















0 comments:
Post a Comment